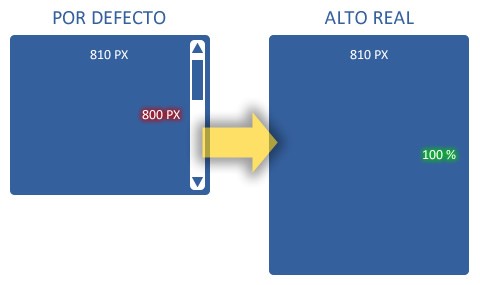
El tamaño máximo de una aplicación de Facebook Timline es de 810 píxeles de ancho y por defecto se queda estancado a 800 píxeles de alto. A continuación voy a mostrar dos formas para lograr el alto real de nuestra aplicación.

1. Alto estático e invariable
Si conoces el alto de tu aplicación y no va a variar durante su ejecución FB.Canvas.setSize() es lo que estás buscando. Pega el siguiente script al final de tu página antes de cerrar el tag body, no olvides reemplazar el ID, URL y Tamaño por los de tu aplicación.
<!-- FB setSize -->
<script src="http://connect.facebook.net/en_US/all.js" type="text/javascript"></script>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
//el ID de tu aplicación
appId : '000000000111111',
//la URL de tu aplicación
channelUrl : '//dominio.com/miaplicacion/'
});
//el ANCHO y ALTO de tu aplicación
FB.Canvas.setSize({ width: 810, height: 2000 });
}
</script>
<div id="fb-root"></div>
<!-- End of FB setSize -->
2. Alto automático y variable
Si tu aplicación en algún momento va a redimensionarse y cambiar de tamaño debes utilizar FB.Canvas.setAutoGrow(), esta función va a aumentar el tamaño del lienzo cada lapso de tiempo para que encaje el tamaño total del contenido.
De igual manera pegamos el siguiente script al final de nuestra página antes de cerrar el tag body y reemplazamos el ID, URL y Tamaño por los de nuestra aplicación.
NOTA: Este script sólo va a cambiar el tamaño de tu lienzo si este aumenta, pero no va a disminuir el tamaño del mismo.
<!-- FB setAutoGrow -->
<script src="http://connect.facebook.net/en_US/all.js" type="text/javascript"></script>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
//el ID de tu aplicación
appId : '000000000111111',
//la URL de tu aplicación
channelUrl : '//dominio.com/miaplicacion/'
});
FB.Canvas.setAutoGrow();
}
</script>
<div id="fb-root"></div>
<!-- End of FB setAutoGrow -->
Por defecto la función FB.Canvas.setAutoGrow() actualiza el tamaño del lienzo cada 100 mili-segundos, si quisiéramos cambiar el intervalo del tiempo simplemente lo pondríamos así:
FB.Canvas.setAutoGrow(1000);






Intente hacer el procedimiento pero no me sale, me descompone el slider de mi sitio web dentro de facebook https://www.facebook.com/TuMarcaenweb/app_262930370519542
Hola Luis, que curioso tu tema. Lo he probado varias veces pero nunca me ha descompuesto un slider (este tuto es mas que nada para atacar el alto del lienzo) siempre recuerda de ajustar el ancho de tu página a 810 píxeles.
De todas maneras (y por si acaso me estés hablando de un slider vertical) intenta con el primer método cosa que ajustas de forma precisa el ancho y alto de tu página.
Pues no se que podria ser o que este interfiriendo, pero por ejemplo en una imágen insertada en un documento HTML y aplicado el código si funciona, pero la del slider nadamas no deja jejejej
Ya ya pude, excelente tutorial =) Gracias por la Ayuda!
https://www.facebook.com/ANPMex/app_254967351308310
Este ya es el resultado sin lineas!
Si funciona, me salvaste la vida…
¡Que bueno amigo! Me alegra mucho haberte podido ayudar 🙂