
Con la utópica llegada de Internet Explorer 9 a CSS 3, alfín podemos hablar de esquinas redondeadas sin hacks ni imágenes más que simple y puro código CSS.
1. Redondear Todas las Esquinas
2. Redondear Esquinas Individuales
3. Efectos Avanzados
1. Redondear Todas las Esquinas
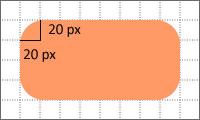
Esta es la forma más básica de todas, y muchas veces la única necesaria.
Rápidamente; cuando asignamos un tamaño -por ejemplo 20px- lo que pasa es que se toman 20 píxeles cuadrados para crear la curva, por lo tanto si nuestro objeto tuviera menos de 20 píxeles se crearía una curva del máximo tamaño posible dentro de sus límites pero no del valor asignado.

.radius {
-moz-border-radius: 20px; /* Firefox */
-webkit-border-radius: 20px; /* Google Chrome y Safari */
border-radius: 20px; /* CSS3 (Opera 10.5, IE 9 y estándar a ser soportado por todos los futuros navegadores) */
}
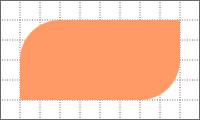
2. Redondear Esquinas Individuales
¿Sólo quieres redondear cierta esquina?

.radius {
/* Firefox */
-moz-border-radius-topleft: 40px;
-moz-border-radius-topright: 0px;
-moz-border-radius-bottomright: 40px;
-moz-border-radius-bottomleft: 0px;
/* Google Chrome y Safari */
-webkit-border-top-left-radius: 40px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-right-radius: 40px;
-webkit-border-bottom-left-radius: 0px;
/* CSS3 (Opera 10.5 e Internet Explorer 9) */
border-top-left-radius: 40px;
border-top-right-radius: 0px;
border-bottom-right-radius: 40px;
border-bottom-left-radius: 0px;
}
¡Tranquilo, no te asustes! Si no te gusto el tremendo código de arriba (a mi tampoco XD) hay una forma de resumirlo en tan sólo 3 líneas:
/* Orden: Superior Izquierda, Superior Derecha, Inferior Derecha, Inferior Izquierda. */
.radius {
-moz-border-radius: 40px 0px 40px 0px; /* Firefox */
-webkit-border-radius: 40px 0px 40px 0px; /* Google Chrome y Safari */
border-radius: 40px 0px 40px 0px; /* CSS3 (Opera 10.5 e Internet Explorer 9) */
}
¿Todavía te parece muy largo? Valla, por suerte podemos resumir el código todavía más y lo logramos obviando valores.
Si obviamos el cuarto valor (inferior izquierda) es reemplazado por el segundo y si obviamos el tercer valor (inferior derecha) es reemplazado por el primero. Por ejemplo el mismo ejemplo de arriba más resumido sería:
.radius {
-moz-border-radius: 40px 0px; /* Firefox */
-webkit-border-radius: 40px 0px; /* Google Chrome y Safari */
border-radius: 40px 0px; /* CSS3 (Opera 10.5 e Internet Explorer 9) */
}
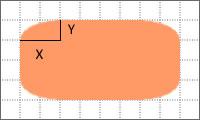
3. Efectos Avanzados
Para lograr estos efectos nos vamos a basar en la posibilidad de darle un valor a X y otro a Y creando un elipse.
Esto es soportado por todos los navegadores mencionados al principio, pero en Firefox es soportado desde la versión 3.5+.

/* Orden: X, Y */
.radius {
-moz-border-radius: 40px / 20px; /* Firefox 3.5 */
-webkit-border-radius: 40px 20px; /* Google Chrome y Safari */
border-radius: 40px / 20px; /* CSS3 (Opera 10.5 e Internet Explorer 9) */
}
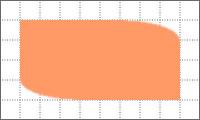
También podemos utilizar este efecto en esquinas individuales.
Es importante resaltar que acá ya no se utilizan slash’s.

.radius {
/* Firefox 3.5 */
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 60px 20px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 60px 20px;
/* Google Chrome y Safari */
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 60px 20px;
-webkit-border-bottom-right-radius: 0px;
-webkit-border-bottom-left-radius: 60px 20px;
/* CSS3 (Opera 10.5 e Internet Explorer 9) */
border-top-left-radius: 0px;
border-top-right-radius: 60px 20px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 60px 20px;
}
Así mismo funciona con la forma resumida de las esquinas individuales.
El orden es el mismo, pero los cuatro primeros valores antes del slash son para X y los cuatro siguientes para Y.

.radius {
-moz-border-radius: 40px 10px 40px 10px / 10px 40px 10px 40px; /* Firefox 3.5 */
-webkit-border-radius: 40px 10px 40px 10px / 10px 40px 10px 40px; /* Google Chrome y Safari */
border-radius: 40px 10px 40px 10px / 10px 40px 10px 40px; /* CSS3 (Opera 10.5 e Internet Explorer 9) */
}
También podemos obviar valores de la misma forma que lo hicimos aquí para resumir aún más nuestro código, de esta forma el ejemplo anterior nos quedaría así:
.radius {
-moz-border-radius: 40px 10px / 10px 40px; /* Firefox 3.5 */
-webkit-border-radius: 40px 10px / 10px 40px; /* Google Chrome y Safari */
border-radius: 40px 10px / 10px 40px; /* CSS3 (Opera 10.5 e Internet Explorer 9) */
}






por fin!!!
ahora entonces, a publicitar el explorer 9!
buena guia, actualizada con Internet Explorer 9 🙂
ojo..hay otros trucos para IE de versiones anteriores
¡Tienes razón @Jorge_R! No obstante me gustaría resaltar que lo escrito no son trucos más que simple y puro código CSS ^^
Para trabajar esquinas redondeadas y efectos avanzados de CSS en versiones anteriores de IE personalmente recomendaría utilizar PIE (Progressive Interner Explorer) ya que es el fix de comportamiento con el que más comodo he trabajado.
Hola y en primer lugar gracias por poner un poco de luz con todo el lio de las esquinas redondeadas.
Mi problema es que aunque sigo los pasos que indicas, en mi blog y con IE9 no me aparecen las equinas redondeadas, cosa que con FF, Opera o Chrome no tengo problemas.
Y ya no se que mas hacer….
http://estemundoestangrande.blogspot.com/
Uso variable pero he intentado igualmente poner un valor directo, pero el IE9 sigue pasando de mi. Y ya he comprobado no estar usando el modo de compatibilidad.
¿Alguna sugerencia?
Lo curioso que si visito esta web si me funciona:
http://css3generator.com/
¡Hola @Juan_Carlos! He revisado tu blog y lo veo exactamente igual en IE9 como en cualquier otro navegador; la barra lateral es la unica sección con esquinas redondeadas.
No sé si esa es la sección que estás diseñando. Si lo es entonces si funciona; de lo contrario ayudaria a resolver el problema si pudieras incluir el código que estás utilizando.
Gracias por responderme.
Ayer probando en otro ordenador con W7 e IE9 me encontré con la sorpresa de que si se veian las esquinas redondeadas (como bien dices en la columna lateral).
Al final revisando mi navegador he encontrado que si voy a “Herramientas de desarrollo (F12)”, el modo documento me sale como IE8. A la que lo cambio a IE9 se me ve bien la web.
Lo curioso es que si cierro el navegador y lo vuelvo a abrir vuelve a cambiar a modo IE8. Pero lo importante es que es cosa de mi navegador, no del blog.
Muchas gracias por tu ofrecimiento
De nada @Juan_Carlos, me alegra haberte podido ayudar ^^
Dejo constancia por si alguien mas tiene el mismo problema que tenga la solución que a mi me ha funcionado
He añadido a la plantilla, justo despues de la etiqueta <head> la siguiente línea:
<meta content=’IE=9′ http-equiv=’X-UA-Compatible’/>
Con esto se obliga a IE9 a trabajar con el renderizado IE9.
Muy bien @Juan_Carlos solucionaste y dominaste el problema. ¡Gracias por el aporte!
Compa esto no sirve y no servirá nunca, ie9 no soporta nativamente esquinas redondeadas del standard css3 (si no me equivoco la gente de micro$oft ha dicho que soportan el standard pero no del todo)
Ahora como dice Juan_Carlos funciona pero a medias, igual tengo mis dudas, de hecho es asi como yo lo tengo con la sentencia:
<meta http-equiv=”X-UA-Compatible” content=”IE=7″ />
y no
<meta content=’IE=9′ http-equiv=’X-UA-Compatible’/>
Sin embargo esto no me ha solucionado el problema de esquinas redondeadas pero si me ha solucionado otros dramas.
De momento lo mejor es crear una hoja de estilos independiente para ieX y cargar imagenes de las esquinas.
f_ck ie!
slds
¡Hola @J_Teran! IE9 no soporta CSS3 al 100% pero si ofrece soporte a esquinas redondedas. Si lo dudas Microsoft tiene un post dedicado a ello: http://msdn.microsoft.com/en-us/library/gg589503.aspx.
Si utilizas el meta <meta http-equiv=”X-UA-Compatible” content=”IE=7″ /> las esquinas redondeadas no van a aparecer ya que ahí estas declarando que IE funcione con los estándares de IE7 (el cual vagamente soporta CSS3).
viejo retiro todo lo dicho
tenia en mi html:
…
<meta http-equiv=”X-UA-Compatible” content=”IE=7″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=9″ />
……
He borrado las 2 primeras y si… ptm! … me ha funcionado las famosas esquinas redondas.
¡Hola @J_Teran! No te imaginas como me alegra saber que te funcionaron las esquinas redondeadas, gracias por compartirlo 🙂
Perfecto, me funciono… gracias.
Un saludo desde Bolivia